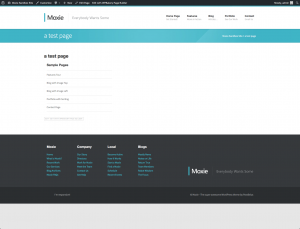
You’ve used the WPBakery Page Builder’s “WP Custom Menu” element for your menu, and that’s how a menu displayed with that element looks without any custom styling.
Here is the procedure you need to follow to emulate the “Sample Pages” menu on our demo home page.
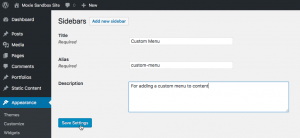
In your admin sidebar go to Appearance > Sidebars and add a new sidebar, giving it a title and alias of your choice, for example “Custom Menu” and “custom-menu”…

Next go to Appearance > Widgets and drag a “Navigation Menu” widget into the new “Custom Menu” sidebar area that you have just added. Give the widget a title and set the widget’s drop-down menu to reference the menu you want to display…

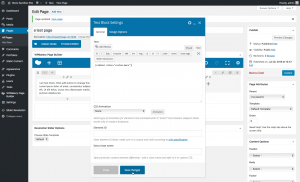
Now edit the article in which you want the custom navigation menu displayed and add a “Text Block” element where you want the menu. For the content of that element add this shortcode…
[sidebar alias="custom-menu"]

Save the article and check out the page…

Let me know if you need more help with this.
Thanks.