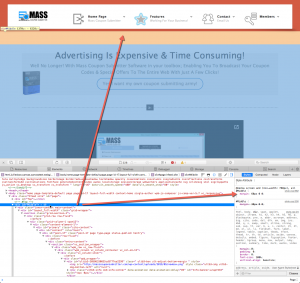
This is not a misalignment, this is just default margins and padding.
The content area (#Middle) has a 60px top margin, and the element itself (.ultb3-info) has 25px of padding, thus creating 85px of white space between the masthead area and the first element in the content.
If you use Internet Explorer, Chrome, Firefox, Safari or Opera you can use the browser’s built-in developer tools to point at and “inspect” elements on a web page to find out what styles they use. You can even tweak the styles live to experiment with any changes you might fancy…


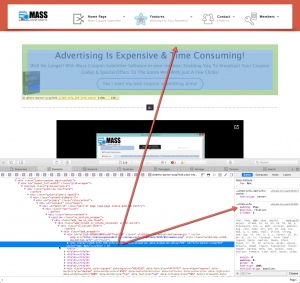
So the custom CSS you need to tweak the margins and padding is this…
.ultb3-info { padding-top: 0px; }
#Middle { margin-top: 0px; }

Go to Appearance > Theme Options > Custom CSS and add that CSS to your Custom CSS box. Adjust the values to suit your specific situation.