Page Layout // Content layout options
Standard Layout
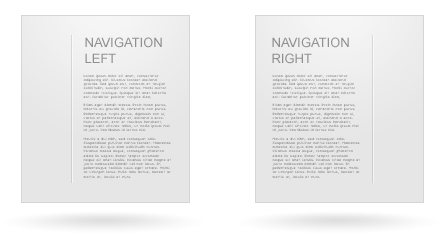
The default page is the standard layout used for content pages. It contains a content section and a sub-navigation. This layout can be reversed to display the content and sub-navigation on either side depending on your preference.

To achieve this layout create two div tags and add the class "two-thirds" to one and the class "one-third" to the other. The order the tags appear in the code will determine if you have a left or right sub-navigation layout.
Layout with right navigation
<div class="two-thirds">Your content here.</div> <div class="one-third">Sub-navigation here</div>
View a sample page using this layout.
Layout with left navigation
<div class="one-third">Sub-navigation here</div> <div class="two-thirds">Your content here.</div>
Full Width Layout
The full page layout uses the full width of the content area. It does not have a sub-navigation or sidebar making it a good choice for portfolio pages.

This layout only requires a single div tag with the class "full-page".
<div class="full-page">Your content here.</div>
View a sample page using this layout.
Blog Style Layout
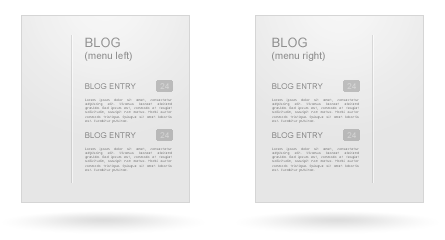
The blog layout offers a left or right menu depending on preference. Each entry has a summary layout and full article layout. This view can also be used for news articles or any categorized content structure needed.

Left and right layout options for the blog are achieved using the same markup as the default page.
View a sample page using this layout.
Multi-column Layouts
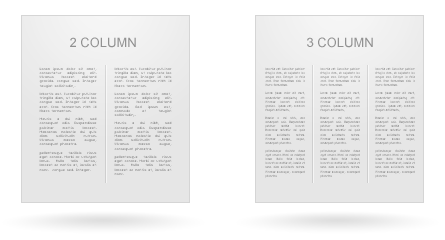
The two column layout use the entire width of the page for content. It is not intended for a sub-navigation but can have one if desired. This layout is well suited for landing pages before a content section, about us and contact pages.
The three column design uses 3 equal width columns. These can all contain content or you can optionally adapt any of the three into a sub-navigation.

2 column layout
Requires two div tags with the class "half-page".
<div class="half-page">Your first content column.</div> <div class="half-page">Your second content column.</div>
View a sample page using this layout.
3 column layout
Requires three div tags with the class "one-third". Like the default page, the order the tags are entered in the code determines the order of appearance on the page.
<div class="one-third">Sub-navigation (optional)</div> <div class="one-third">Your first content column.</div> <div class="one-third">Your second content column.</div>
Sub Navigation Links to other areas of the site
This is one amazing quote! I mean really, really amazing. Like super incredible and stuff.
Gary Philips
President, Quotable Quotes, Inc.
Newsletter We’ll keep you informed and updated
Copyright © 2010 - Parallelus - All rights reserved. Conforms to W3C Standard XHTML & CSS




