This is your blog page, yes? http://annmccloudsneath.com/health-blog/
And this is a single post, yes? → http://annmccloudsneath.com/im-here-to-answer-your-health-questions-ask-away/
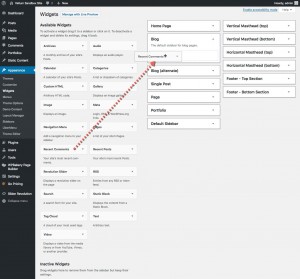
Both of those pages have sidebar areas that are currently unpopulated (i.e. empty)…


In the above screenshots, the areas I have shaded red are the sidebar areas.
To populate sidebar areas, in your admin sidebar go to Appearance > Widgets. Drag widgets from the left and drop them into the appropriate sidebar areas on the right…

For more information about adding widgets to sidebar areas please refer to the official WordPress documentation…
→ https://codex.wordpress.org/WordPress_Widgets
Or search the internet for “adding content to sidebar in wordpress” and similar. → http://lmgtfy.com/?q=adding+content+to+sidebar+in+wordpress
Thanks.