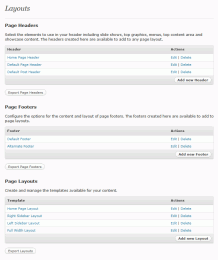
The drag-and-drop layout manager allows you to create custom layouts for your content. Configure every element: Logo, header, slide show, page content, sidebars, footer and more. Assign custom layouts to any page or post.
- Unlimited custom layouts.
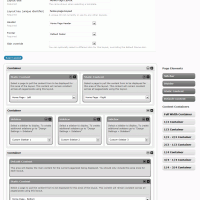
- Drag and drop manager.
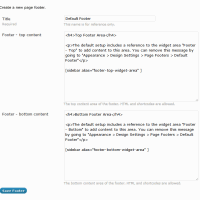
- Custom headers and footers.
- Mix and match any header, footer and content layout.
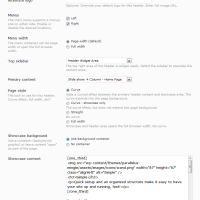
- Select default layouts for your post types and override any element at the page/post level.
- Assign custom skins to layouts.
- Multiple home pages (assign home page layout to any post/page)
- Apply custom layouts and styles to individual pages.
- Include custom sidebars.
- Include static content from pages.
- Assign default layouts to: Error pages, Search, Blog, Posts, Pages and Home page.
- Specify additional default layouts for taxonomies: Category, Author, Tag and Date.
About Theme Layouts
The theme’s layouts are broken into sections: header, footer and full “layouts”. Headers and footers are created independently and selected when you create a new layout. You can assign any header or footer to a layout. You can also select an alternate skin for a layout that is different from the skin being used for the rest of your website.
Content structures are created with a drag-and-drop interface. Create the column structure you need then assign content to the columns by dragging the page elements into place. Content can be included from any sidebar, page or the current page/post default content.