- Home
-
Features
Home page
- Home 1 (default)
- Home 2 (Products)
- Home 3 (Nivo)
Theme Resources
- Text Styles
- Layout Overview
Mega Menus
-
Add unlimited content, links, images and detailed information in your drop-down menus with Mega Menus.
Usability testing shows mega drop-downs are more efficient and overcome the downsides of traditional menus.
- Skins
- FAQ's
- Contact
Page Layout
Content layout styles and options.
Default Page
Standard Layout
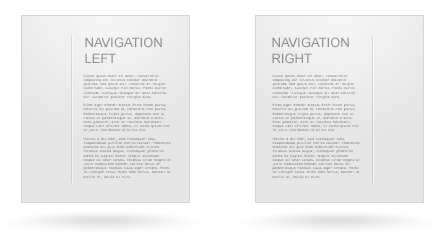
The default page is the standard layout used for content pages. It contains a content section and a sub-navigation. This layout can be reversed to display the content and sub-navigation on either side depending on your preference.

To achieve this layout create two div tags and add the class "two_third" to one and the class "one_third" to the other. The order the tags appear in the code will determine if you have a left or right sub-navigation layout. You MUST also add the class "last" to the column which appears on the far right. See the sample code below for an example of how this might be done.
Layout with right navigation
<div class="two_third">Your content here.</div> <div class="one_third last">Sub-navigation here</div>
View a sample page using this layout.
Layout with left navigation
<div class="one_third">Sub-navigation here</div> <div class="two_third last">Your content here.</div>
View a sample page using this layout.
(current page)
Full Page
Full Width Layout
The full page layout uses the full width of the content area. It does not have a sub-navigation or sidebar making it a good choice for portfolio pages.

This layout does not require any extra container tags. The full page layout will be displayed when you add content to the existing content area of the page template.
View a sample page using this layout.
Blog Page
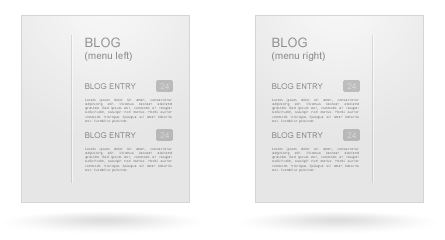
Blog Style Layout
The blog layout offers a left or right menu depending on your preference. Each entry has a summary layout and full article layout. This view can also be used for news articles or any categorized content structure needed.

Left and right layout options for the blog are achieved using the same markup as the default page.
View a sample page using this layout.
2, 3 & 4 Column Pages
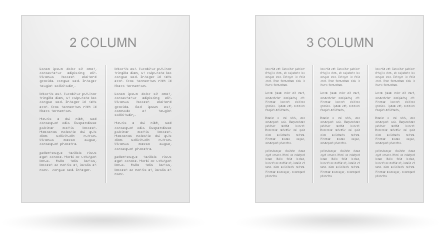
Multi-column Layouts
The multi-column layouts use the entire width of the page and are not intended for a sub-navigation. The 2 column (half page) layout is well suited for landing pages before a content section.
The three, four and five column design use equal width columns. With the three column layout you can have a sub-navigation for either the left or right column.

2 column layout
Requires two div tags with the class "half-page", the last column should also have the class "last".
<div class="half_page">Your first content column.</div> <div class="half_page last">Your second content column.</div>
3 column layout
Requires three div tags with the class "one_third". Like the default page, the order the tags are entered in the code determines the order of appearance on the page and the last column (on the right) must contain the class "last".
<div class="one_third">Sub-navigation (optional)</div> <div class="one_third">Your first content column.</div> <div class="one_third last">Your second content column.</div>
4 column layout
Requires four div tags with the class "one_fourth". The order the tags are entered in the code determines the order of appearance on the page and the last column (on the right) must contain the class "last".
<div class="one_fourth">Your first content column.</div> <div class="one_fourth">Your second content column.</div> <div class="one_fourth">Your third content column.</div> <div class="one_fourth last">Your fourth content column.</div>







