
I am talking about the so-called “error page” that deals with the 404 Not Found server response.
The truth is that we don’t actually have to do anything because technically the server response itself is enough to deal with the situation. So we are talking aesthetics here, please don’t get it into your head that you absolutely must develop a customised error page, it’s just something that can add polish and professionalism to your web site. And the great thing is that the theme we are using enables us to very easily produce a highly customised error page.
There are actually a couple of ways to do this and I am going to show you my favourite way. It’s a three step process:
- Create the components.
- Create the page layout.
- Launch the error page.
Before I start I just want to mention that writing about this, even reading about this, takes far longer than actually doing it so don’t be put off by the length of this article – step-by-step tutorials always tend to have a lengthy appearance, it’s just the way it works. And then of course you have to make allowances for me going off on tangents and wittering on like this. Bottom line? You can create a generic custom error page in the way that I am going to describe in under five minutes.
1. Create the components
The components of our error page will comprise three basic areas: header, content area, footer. Later we will bring these components together into a page layout, but before we can do this we need to actually have the components in place.
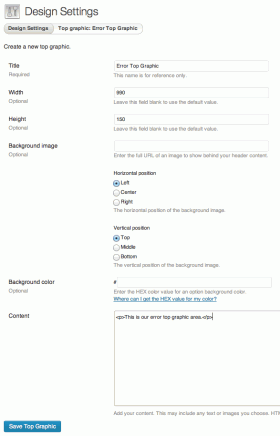
So let’s put our Designer hats on and have a think. What do we want? Well, first I think we need a special header. We could live with a standard header that is on every other page of our web site, but I fancy doing something different for the error page so that it is immediately visually obvious that the visitor has arrived at a page of our web site that is not a normal one – perhaps what we will do is something different below the menus and above the content in the area that we know as the Top Graphic?So our first job is to go to Appearance > Design Settings and click on the Add new Top Graphic button.
Let’s give our top graphic a Title of “Error Top Graphic”, and for the moment give it a Width of 990 and a Height of 150; we can come back later and change this if we need to. Leave the other settings at their defaults, but before we save it let’s just quickly add some default content so that when we are testing what we have done we can see that it is working. So in the Content box add this:
<p>This is our error top graphic area.</p>
For out and out newcomers to the theme I’ll just quickly mention that, paradoxically, the top graphic does not actually have to be a graphic, it can alternatively be text or HTML content or any combination of graphics and text and HTML content. But it’s called the Top Graphic so get used to it and let’s move on.
The final step here is to click the Save Top Graphic button, which will return us to the Appearance > Design Settings page.
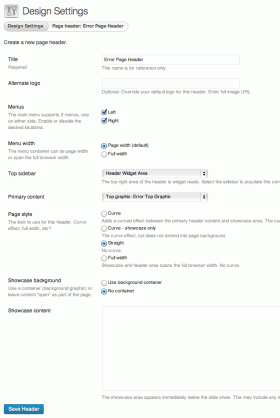
OK. Now that we have a top graphic for our error page we can incorporate it into the page header we are going to use with our error page layout. Next job, create that page header, so click on the Add new Header button.For the Title let’s use “Error Page Header” and for the Top sidebar use the drop-down menu to select “Header Widget Area”. For the Primary content select “Top Graphic: Error Top Graphic”.
The rest of the page header settings we can leave at their defaults but you may want to adjust one or more of them to suit your requirements or to match the headers on the rest of your web pages. For example you might not want a showcase on your error page so for Showcase background you might select the No container option. That’s completely up to you. When you are finished doing your thing click the Save Header button to return to the Appearance > Design Settings page.
With our error page header completed it’s time to put our Designer hats back on. Do we want a special footer for the error page? I say no. What say you? You say no too? Good decision. Our footer should already have in it a range of messages, links and options that remain constant right across our web site. This helps to make visitors feel comfortable because no matter what page they are viewing they know they can look in the footer to see something familiar that reassures them they are still on the same web site.
So no special footer, but we do want special content so that is our next job.
In your admin dashboard click Pages > Add New, name our new page “Page not found” and in the content area add this:
<p>This is our error page content area.</p>
Note that I always use the WordPress Text editor – what used be known prior to WordPress 3.5 as the HTML editor. It’s fine to use the Visual editor if that’s your thing, just remember not to include any HTML in the Visual editor.

Go ahead and click Publish now because we are finished here.
The components for our error page are now all in place so the next step is to bring them all together in a page layout.
2. Create the page layout
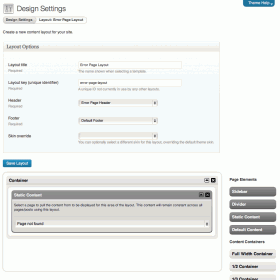
In your admin dashboard click on Appearance > Design Settings, scroll down that page and underneath the “Page Layouts” heading click on the Add new Layout button.
For our Layout title let’s use “Error Page Layout” and make our Layout key “error-page-layout”. The Header we set to “Error Page Header” and the Footer we set to “Default Footer” (or whatever other footer we are using for the rest of our website).Leave the Skin override blank unless you want to seriously confuse yourself and the visitors to your website.
Down below, drag a Full Width Container into the content area, and then drag a Static Content page element into that container. Set the static content to be the “Page not found” page that we prepared earlier.
Lastly, click the Save Layout button.
Bish bash bosh, done.
3. Launch the error page
Go to Appearance > Design Settings > Edit All Default Design Settings and scroll down the page, past the “Templates” sub-heading, until on the left you see the Error label.
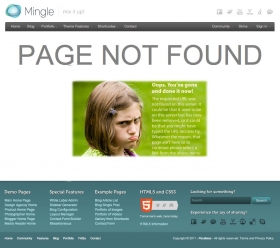
Use the drop-down menu to select the “Error Page Layout” that we have just created. Then scroll right down to the bottom of the page and click the Save Settings button.That’s it. Our custom error page is now active. Go test it.
All that remains is for you to go back and create the actual content for the top graphic, the page header showcase (if you want one) and the content area. I can’t teach you how to do that, you’ll need to put on your Designer hats again. ![]()
For completeness and to catch any possible confusion I am going to end this article by pointing out something. You remember at the start that I said there are a couple of ways to do this? What I have shown you here is my favourite way, but it is not the most obvious way. The most obvious way is to create an error page (just as we did in step 1 of the tutorial) and then in Settings > Theme Settings underneath the “Miscellaneous” sub-heading set the Error Page (404) option to that custom page. While this technique works perfectly well, it only gives us control over the actual content of the error page, not the header and the footer and the overall layout. That’s why I didn’t do it this way, I did it my way.
Resources
- Inspiration: 60 really cool and creative Error 404 pages
- More inspiration: The 100 most funny and unusual Error 404 pages
- Therapy: Five ways to get a life
- Shortcodes: http://para.llel.us/themes/mingle-wp/shortcodes/
- Support forum: http://para.llel.us/support/groups/mingle-wordpress/forum/